[Fixing] Mengatasi Error Breadcrumbs Missing Field Position Pada Blogspot
 |
| Navigasi Breadcrumbs List Blogspot |
Scope Pembahasan:
Content Artikel:
Berbagi pengalaman Cara Mengatasi Error Breadcrumbs Pada Platform Blogspot di Google Search Console.
Breadcrumbs merupakan navigasi "label tag" yang terdapat pada halaman artikel website atau blog yang berguna sebagai navigasi untuk memmudahkan pembaca dalam menelusuri artikel demi artikel yang saling berkaitan.
Content Artikel:
Berbagi pengalaman Cara Mengatasi Error Breadcrumbs Pada Platform Blogspot di Google Search Console.
Breadcrumbs merupakan navigasi "label tag" yang terdapat pada halaman artikel website atau blog yang berguna sebagai navigasi untuk memmudahkan pembaca dalam menelusuri artikel demi artikel yang saling berkaitan.
Pada saat mengupload artikel ke console webmaster blogger, google memberikan warning missing field "position" yang artinya adanya kesalahan/ error dengan navigasi breadcrumbs pada struktur data blog.
Untuk melihat lebih detail kesalahan apa yang terjadi dapat dicek dengan mengunjungi situs search.google.com/structured-data/testing-tool. Pada field Enter a URL masukkan "url link" halaman blog untuk dilakukannya pengujian.
Tunggu beberapa saat sampai selesai, setelah itu maka google akan memberitahukan kesalahan yang terjadi pada struktur breadcrumbs blog.
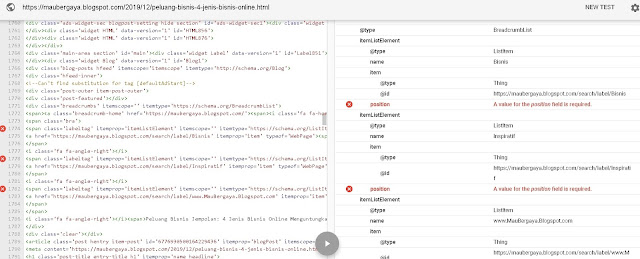
Setelah dilakukannya pengecekan pada halaman blogspot rupanya tidak terdapat field content position yang bisa dilihat seperti gambar diatas.
Lengkapnya akan kurang lebih akan terlihat seperti ini script dibawah ini:
lalu lengkapi script tersebut dengan menambahkan <meta content='1' itemprop='position'/> pada script tersebut. Maka akan menjadi seperti dibawah ini.
Tunggu beberapa saat sampai selesai, setelah itu maka google akan memberitahukan kesalahan yang terjadi pada struktur breadcrumbs blog.
 |
| Error Missing Filed Position Distruktur Data Blogspot |
Setelah dilakukannya pengecekan pada halaman blogspot rupanya tidak terdapat field content position yang bisa dilihat seperti gambar diatas.
Cara Mengatasi Sekaligus Memperbaiki Error Breadcrumbs Missing Field "Position" Di Blogspot
Untuk mengatasi error ini masuk pada template blog yang terdapat pada theme > edit html lalu temukan itemprop='itemListElement' pada script html tersebut.
<span class='labeltag' itemprop='itemListElement' itemscope='' itemtype='https://schema.org/ListItem'><a expr:href='data:label.url' itemprop='item' typeof='WebPage'><span itemprop='name'><data:label.name/></span></a></span>
lalu lengkapi script tersebut dengan menambahkan <meta content='1' itemprop='position'/> pada script tersebut. Maka akan menjadi seperti dibawah ini.
<span class='labeltag' itemprop='itemListElement' itemscope='' itemtype='https://schema.org/ListItem'><meta content='1' itemprop='position'/><a expr:href='data:label.url' itemprop='item' typeof='WebPage'><span itemprop='name'><data:label.name/></span></a></span>
setelah itu tekan save.
Sesudah mengikuti langkah demi langkah instruksi diatas, coba lakukan testing lagi.
Dan seharusnya masalah error breadcrumbs yang sebelumnya terjadi seharusnya sudah tidak muncul lagi.
Cara ini hanya untuk, jika blog/ web anda sudah memiliki Breadcrumbs (Navigasi)
Sesudah mengikuti langkah demi langkah instruksi diatas, coba lakukan testing lagi.
Dan seharusnya masalah error breadcrumbs yang sebelumnya terjadi seharusnya sudah tidak muncul lagi.
Cara ini hanya untuk, jika blog/ web anda sudah memiliki Breadcrumbs (Navigasi)













